We all know how important it is to design a website that we own.
From attracting potential customers to increasing the credibility of our business, websites do it all.
A well-designed website helps the business to form a good impression on their prospective customers.
Color is the most important design element.
Along with color psychology and a well-designed website, Colors help visitors to look through the site is a key role color plays; it helps to guide the users through the site content easily. Color also helps to build a content hierarchy while paying attention to key information.
Don’t forget to match your website color to your branding!
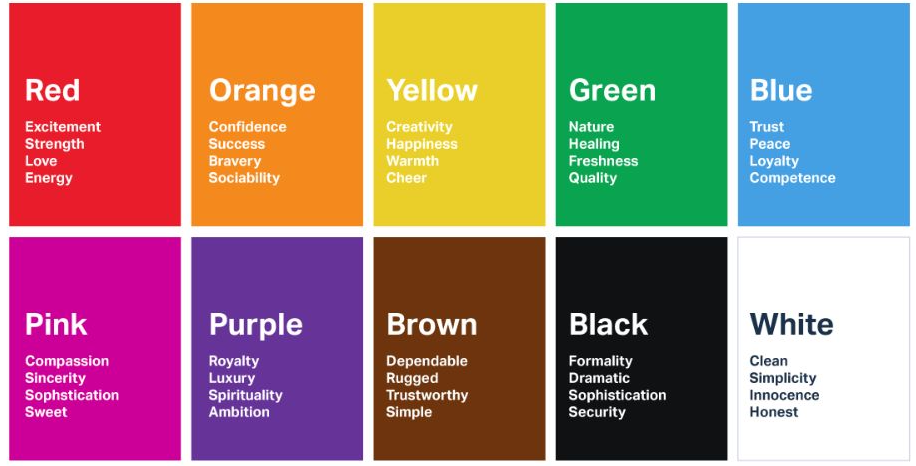
According to the psychology of colors, each color has a meaning.
Did you know?
Color is a powerfully communication tool, it influences your mood as well as your psychological reactions. Color also subconsciously draws out thoughts and feelings when people see them.
Thus, color can have a huge psychological impact on people.
For example
Blue is calming and cool.
Yellow represents happiness.
Red is the color of confidence.
Following the color theory is one of the basic elements of choosing a color scheme for your website.
The knowledge of this can be used to a designer's advantage to help create meaning and suggest certain emotions in a web design without words. In the world full of trends, it is important for a designer to follow them in his work as well.

HERE ARE SOME TRENDING WEBSITE COLOR SCHEMES FOR YOU:
1. SOFT TONES
Soft tones are colors that have a muted Chroma. The colors are either softened or colored. Soft tones are among the favorite choices for website appearances. These tones are highly welcoming and cozy.
These are a few examples of soft tones,
Delicate shades of violet, gray and violet, green and violet colors, light green and violet, pale violet, pale-violet color, shades of violet, soft light green, soft tones.
Here are few combinations you could choose from
2) SIMPLE GRAY, OFF WHITE and A POP OF RED
SIMPLE GREY: Grey is a color between black and white. It is a neutral color or achromatic color, it is composed of black and white. It is the color of a cloud-covered sky, of ash and of lead.
Although toned down, a Grey color can work wonders when used with the right color combinations for websites. It can be integrated with additional colors that contrast with it.
Here are a few Colors that go well with Grey :
- Mustard and Grey.
- Green and Grey.
- Teal Blue and Grey.
- Blush Pink and Grey.
- Blue and Grey.
OFF-WHITE: Off-white is a shade that differs only slightly from pure white. Subtle color shades bring calmness and a soft effect to websites when used in a proper manner.
Off white can add a special touch to your website while being modern and clean
It leaves a softer gentle impression.
Here is what goes well with off-white:
Off-white goes well with most colors because of its neutral nature. Cream particularly works well with pastels, while navy blue or maroon has been among the hot favorite. Off whites paired with blues also make a great pair.
RED: Studies reveal that red has been the most attractive color of all time. What better than adding a tint of bright red to your website to make it attractive and catchy.
Here are a few colors that go well with red :
- Red, Navy and White
- Red and Turquoise
- Red and Green
- Red and Oranges
- Red and Beige
- Red and Purple
- Red, Black and White
3) BLUE AND GREEN GRADIENTS WITH WHITE TEXT
An extraordinary combination of blue and green.
While blue represents both sky and the sea which associates with confidence and intelligence it is the most versatile color which can be used in numerous ways to add glow to your website, Green is the color of creativity. Research has shown that green carries positive emotional connotations.
This unique combination of blue and green gradients will add to the overall look of your website making it look alive and attractive depending on your necessities.
White text: Off-white is a shade that differs only slightly from pure white. Subtle color shades bring calmness and a soft effect to websites when used in a proper manner.
Always think out of the box!
We all know some basics of color theory which is to never use light-on-light or dark-on-dark.
Black text on white background has always been a standard, default way of writing your text. The reason behind this is because of pre-computer technology.
Yes, you heard that right! Hand inks, paper printers and almost everything else before computers use black or dark colors as a default and we generally got used to it.
However, a lot of things have changed now, in the era of technology and innovation things aren’t the same anymore, it's high time we all think beyond things and put every color to its best use.
Dark/night mode on your mobile phones and other gadgets is one huge example of how white texts are in use nowadays.
4) SOFT PINK BRIGHT PINK AND JET BLACK
This might have pretty much reminded you about Victoria’s secret or satin ballerina slippers, Didn’t it?
Not so long ago pink indicated something sweet, playful, cute, romantic, charming, feminine and tender. Gone are those days when colors were associated with feminine or masculine.
“blue is for boys, pink is for girls” is a stereotype that is already broken and is no longer applicable.
And it is every designer's responsibility to know that colors are much more than their stereotypical meanings.
In the last few years designers are being daring and experimenting with pinks and their combinations and ‘soft pink bright pink and jet black’ happens to be one of them.
This delightful combination and black will surely add style to your website.
Other combinations that go well with pink :
- Pink and Blue
- Green and Pink
- Dusty Pink and Dark Brown
- Grey and Baby Pink
- Hot Pink and Bright Yellow
- Old Rose and Black
5) A VERY LIGHT TOUCH OF EARTH TONES. ( , , )
Earth tones are basically the colors that are found in nature.
They are neutrals with a twist!
A few examples include rust, marigold, deep navy, burnt sienna brown, terracotta, sage, turmeric and the 2020 famous, classic blue.
What makes it unique is its natural, earthy quality. These colors and inviting as well as warm.
There are a few colors like turmeric and classic blue which are quite muted yet vibrant which gives it a moody yet soothing and relaxing vibe.
Earth tones are now becoming something of a trend especially in fashion, interior designing and web designing as well.
They are also calm, comforting and goes with everything.
Here are few colors that go well with earth tones :
- Olive green
- Forest Green
- Fern green
- Taupe
- Chamois
- Maple
- Amber
CONCLUCION
The infinite beauty and fun of owning a website are ultimately designing it and using it as a tool to showcase your brand and creativity.
Pre covid era is the digital era, don’t let the pandemic stop you from marketing your business.
Looking for help with website development or website designing?
We have you covered. Check out our website scopycode.com or contact us at :+916366623111 | +916364862111
Related Blogs
Common Website Design Mistakes to Avoid
Are you tired of seeing your website traffic stagnate while other businesses thrive online? It's time to take a closer look at your site.
10 Best Fonts For Creating The Stunning Designs
Choosing the best fonts for your web designing and web development is a huge process that takes a lot of time and dedication.
What does it mean, why it happens, How to fix it?
404 is the technical form of not found page error. When a link is broken it shows a 404 not found an error.
Digital Marketing - How Does It Work and Its Uses
Digital marketing is a modern marketing strategy, which uses internet sources like Search engines.
Tips To Grow Your Business
Are you wondering how you make your business better? From offering better products or adopting more efficient processes.